概要
お悩み
オブジェクトを下を基準にしたいのですがどうすればいいの?


この記事でわかること
・オブジェクトの基準を"下"に設定する方法
手順
オブジェクトの基準を"下"に設定する方法
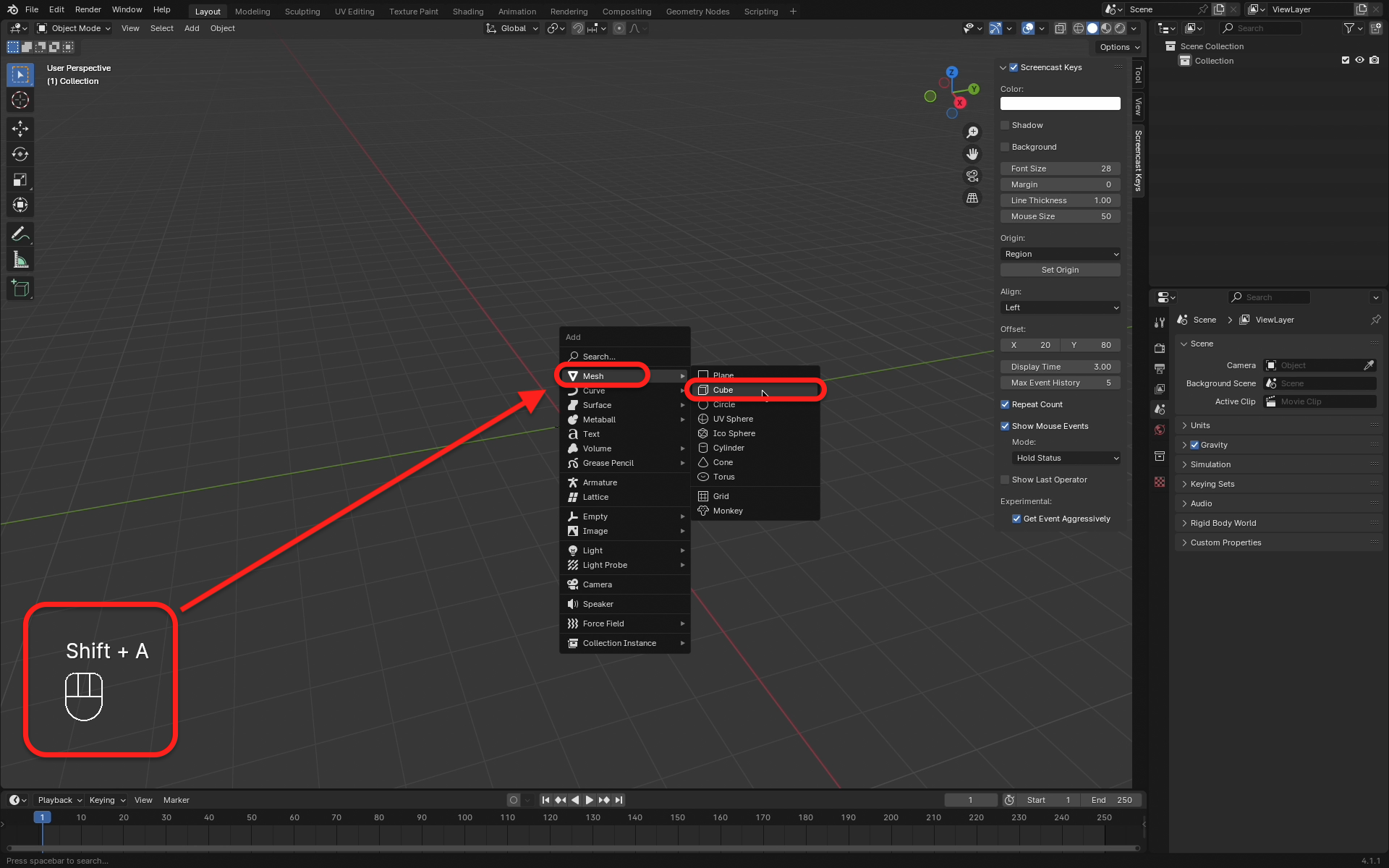
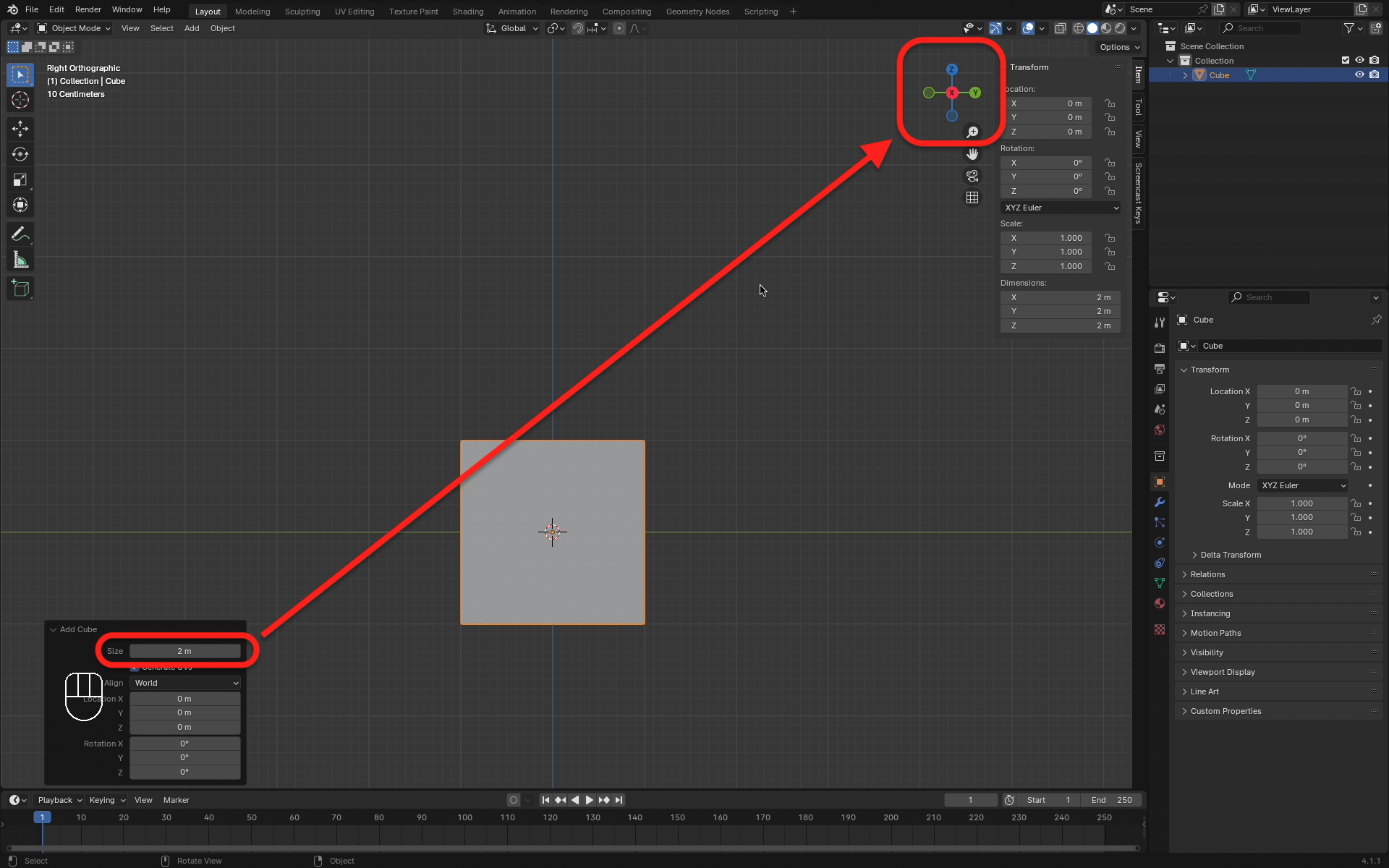
最初に、 「Shift + A」から Mesh > Cube を選択します。

Cubeのサイズは「2m (標準)」に設定します。
次に、座標の「X」をクリックし正面からのアングルに設定します。

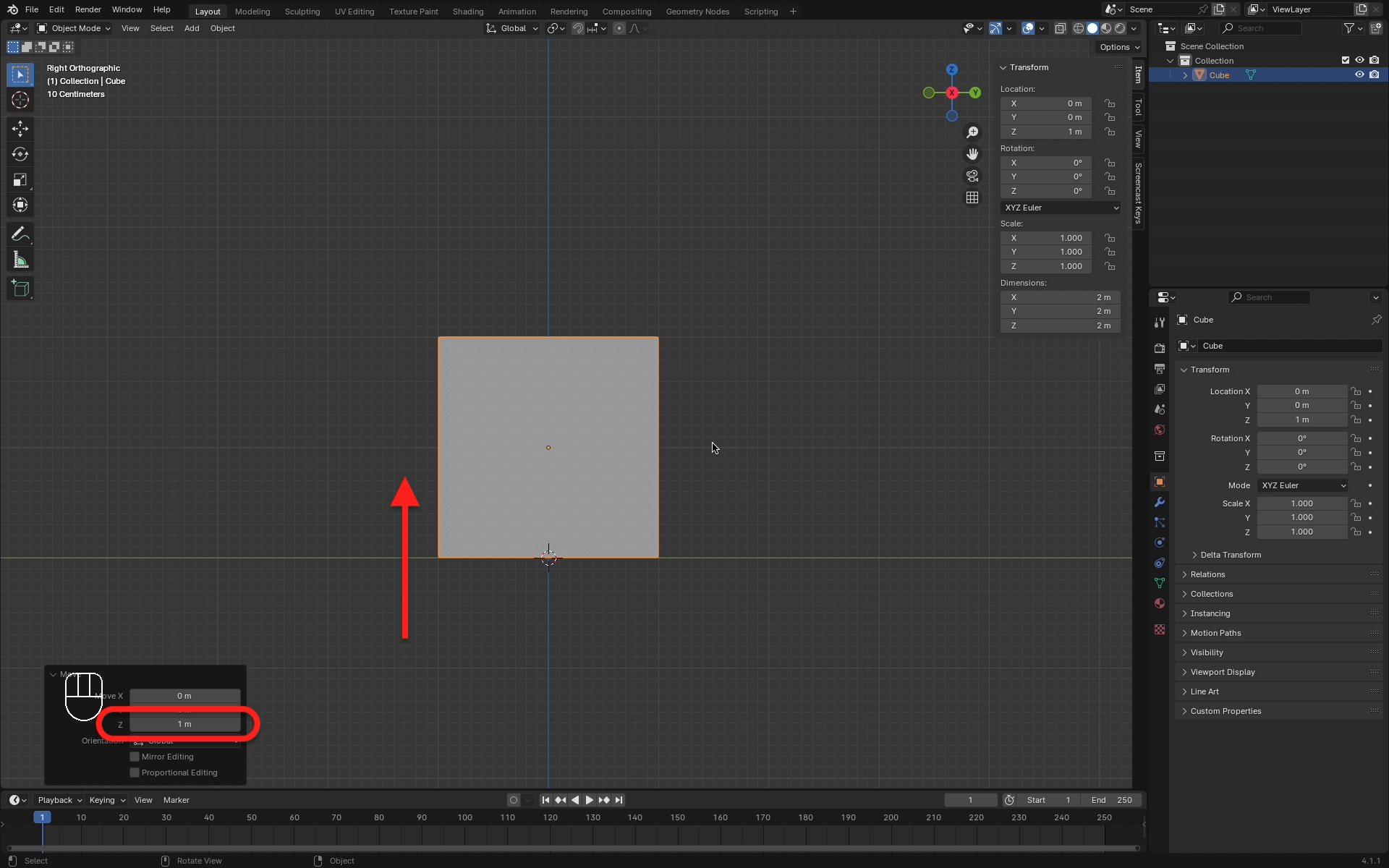
「G」から「Z」をクリックし、Z方向に「1m 」移動させます。

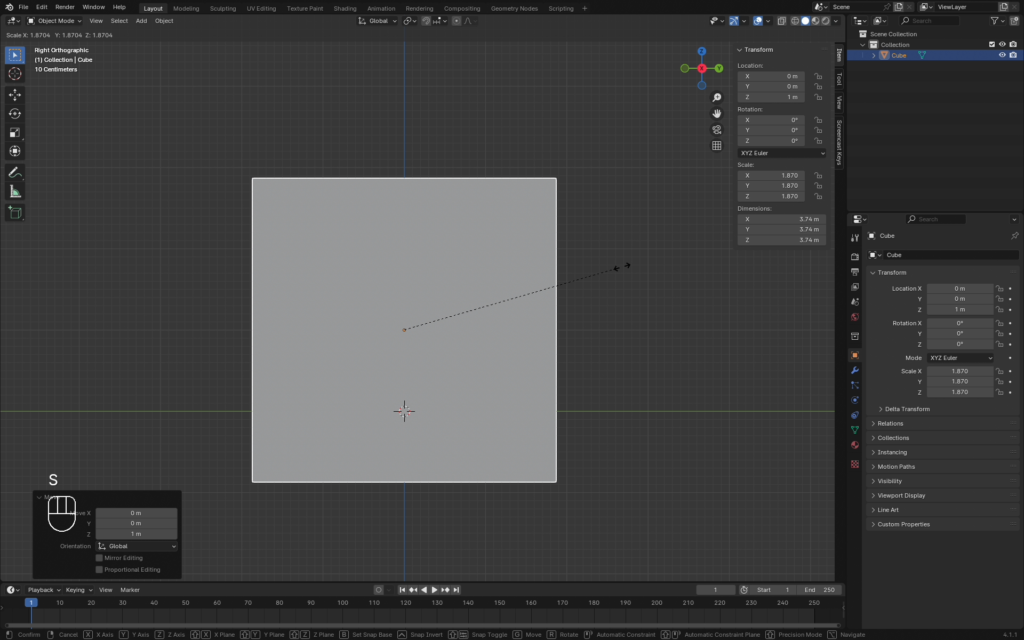
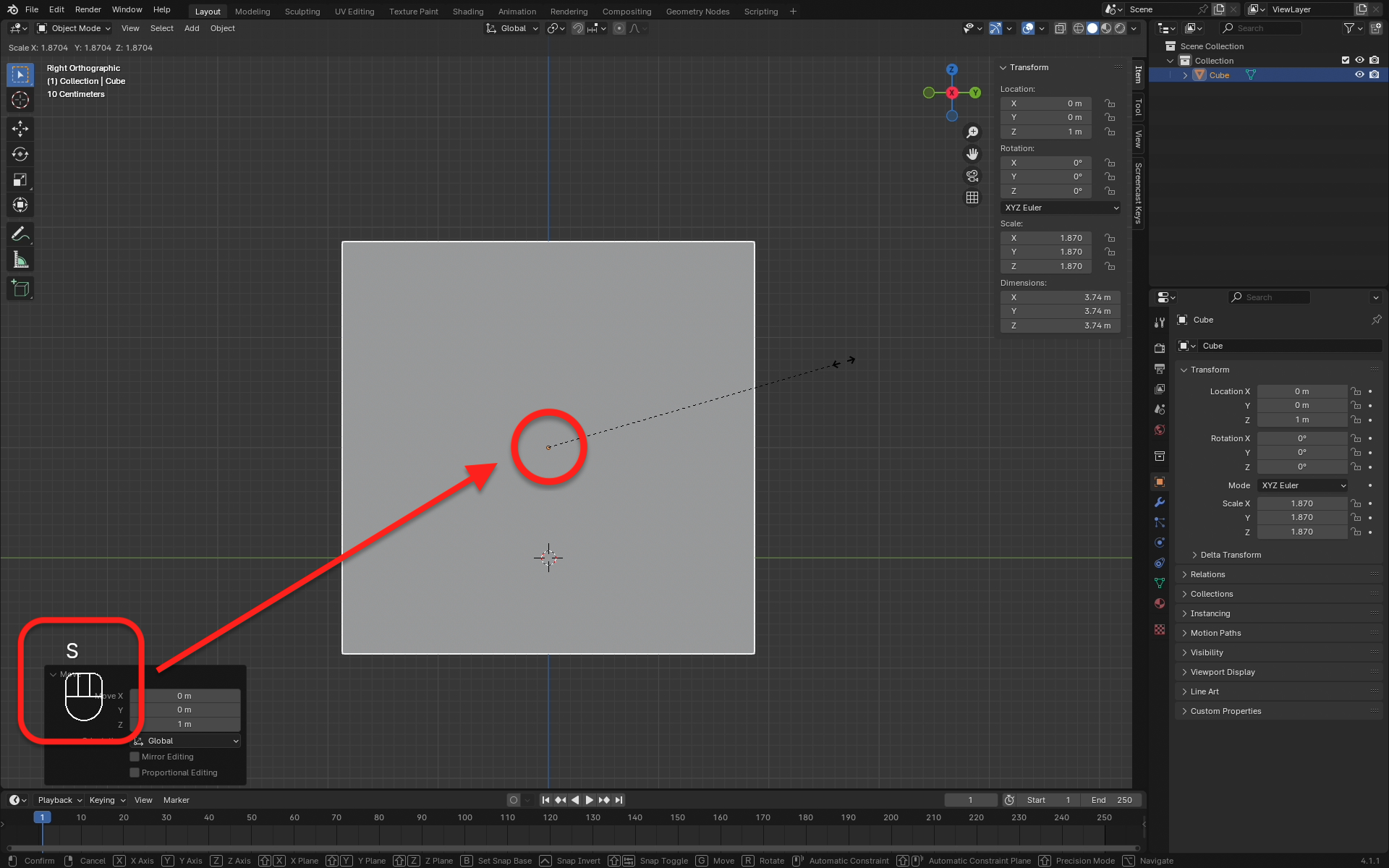
「S」をクリックしCubeのサイズを変化させると "中心" を軸に大きさが変わっていることがわかります。

これをオブジェクト "下" を軸に変化させるためには、
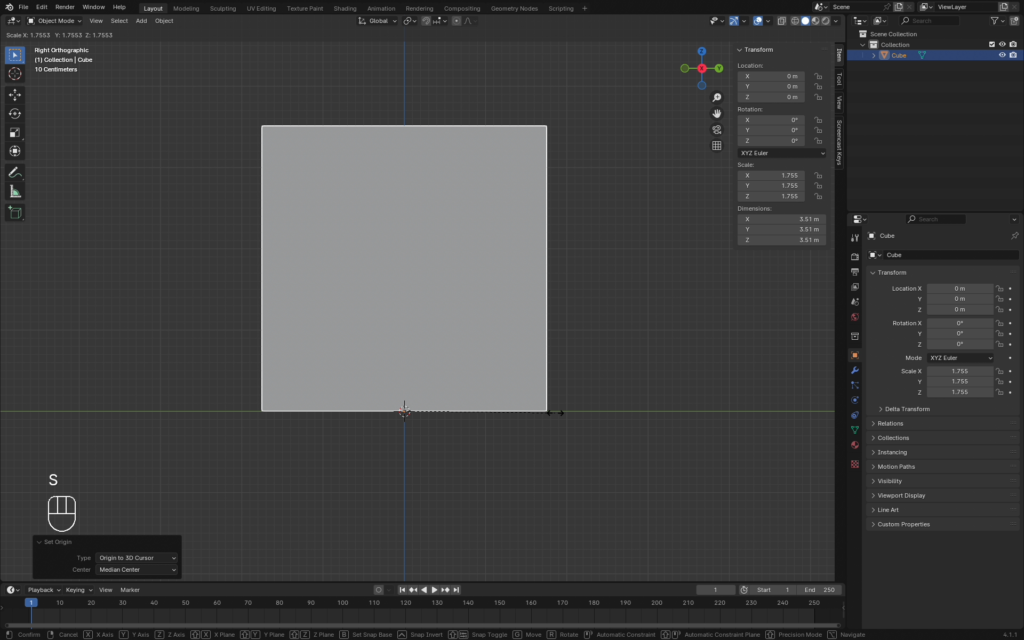
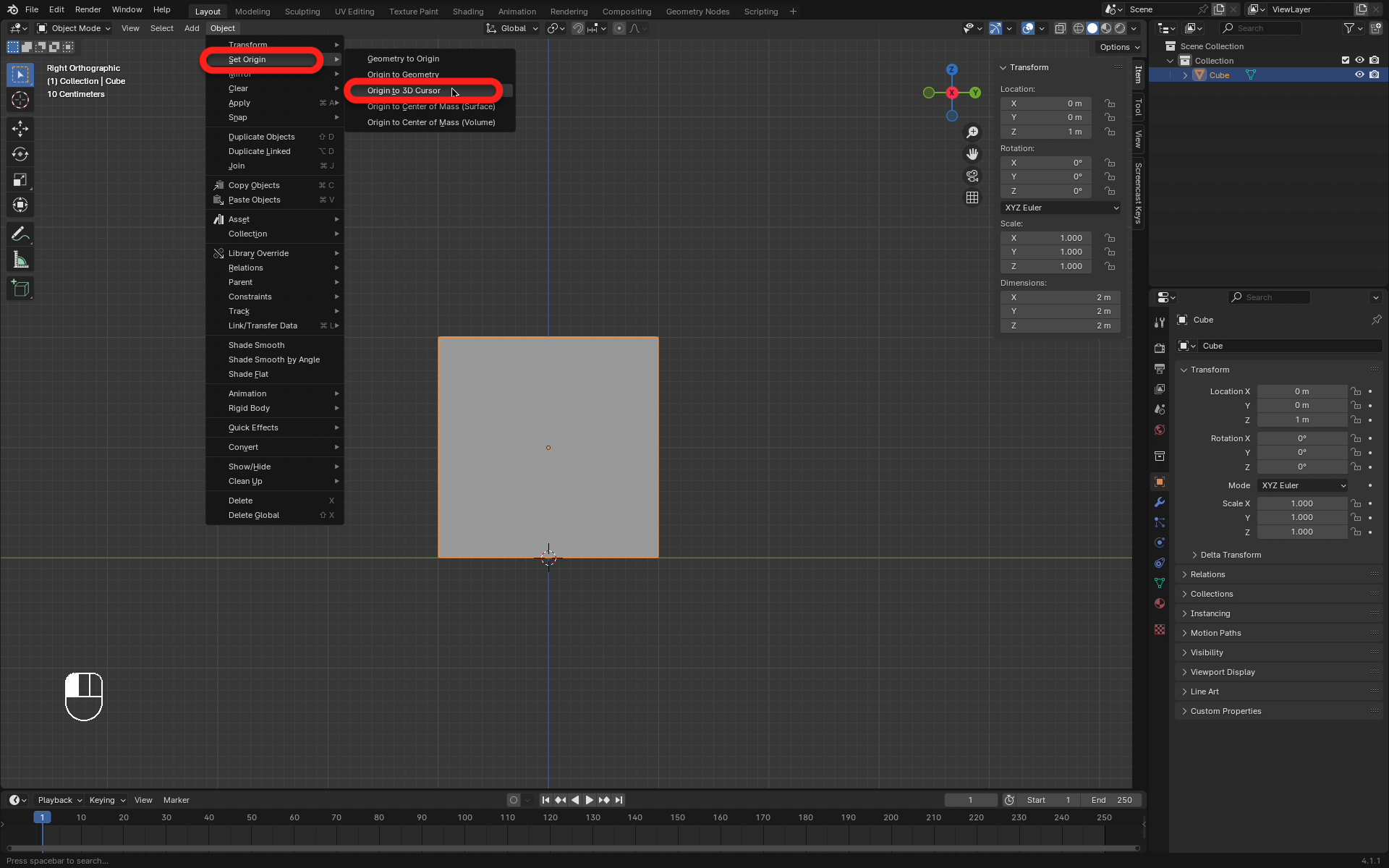
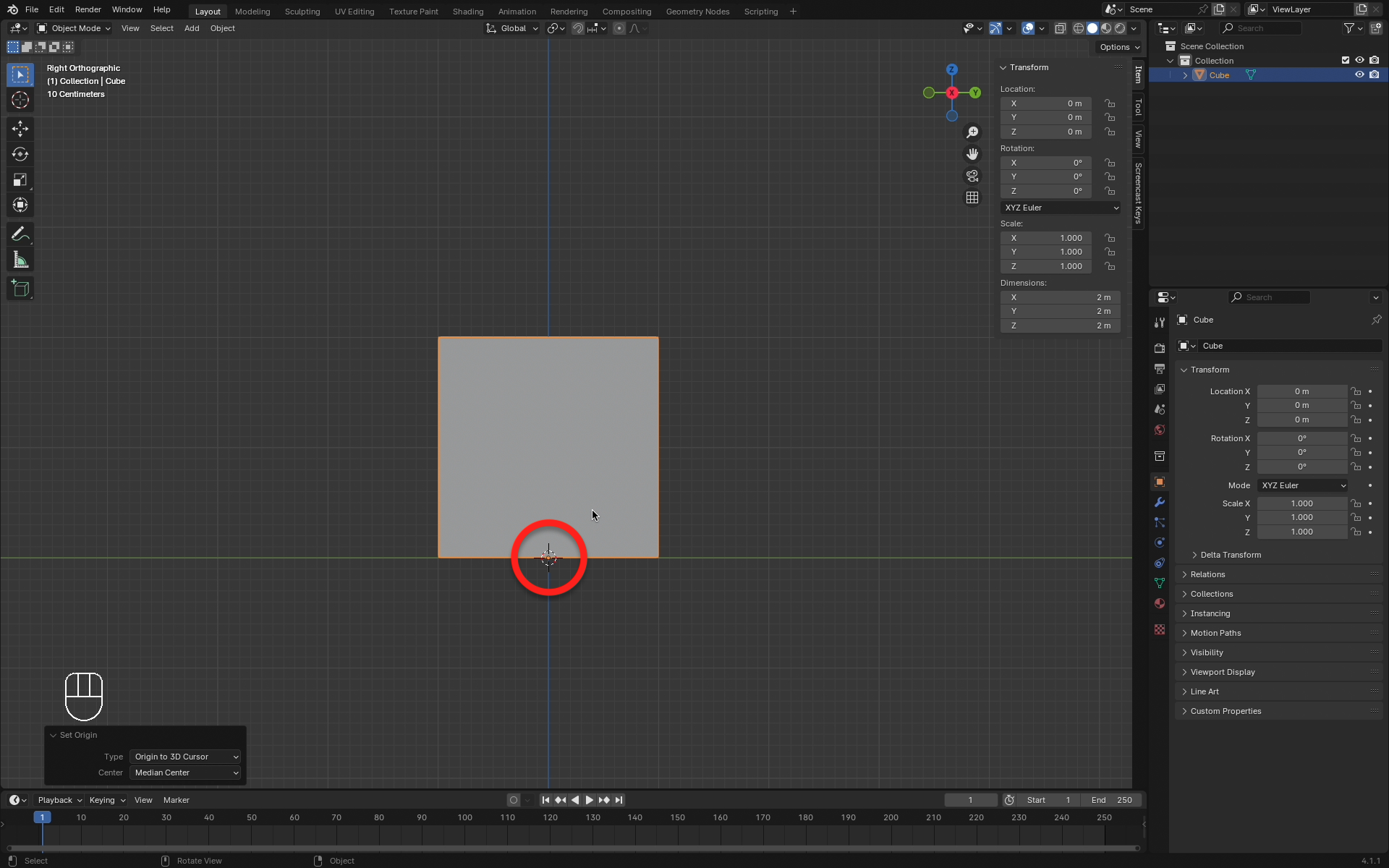
Object > Set Origin > Origin to 3D Cursor を選択します。

Origin to 3D Cursor を選択すると中心点が下に移動したと思います。

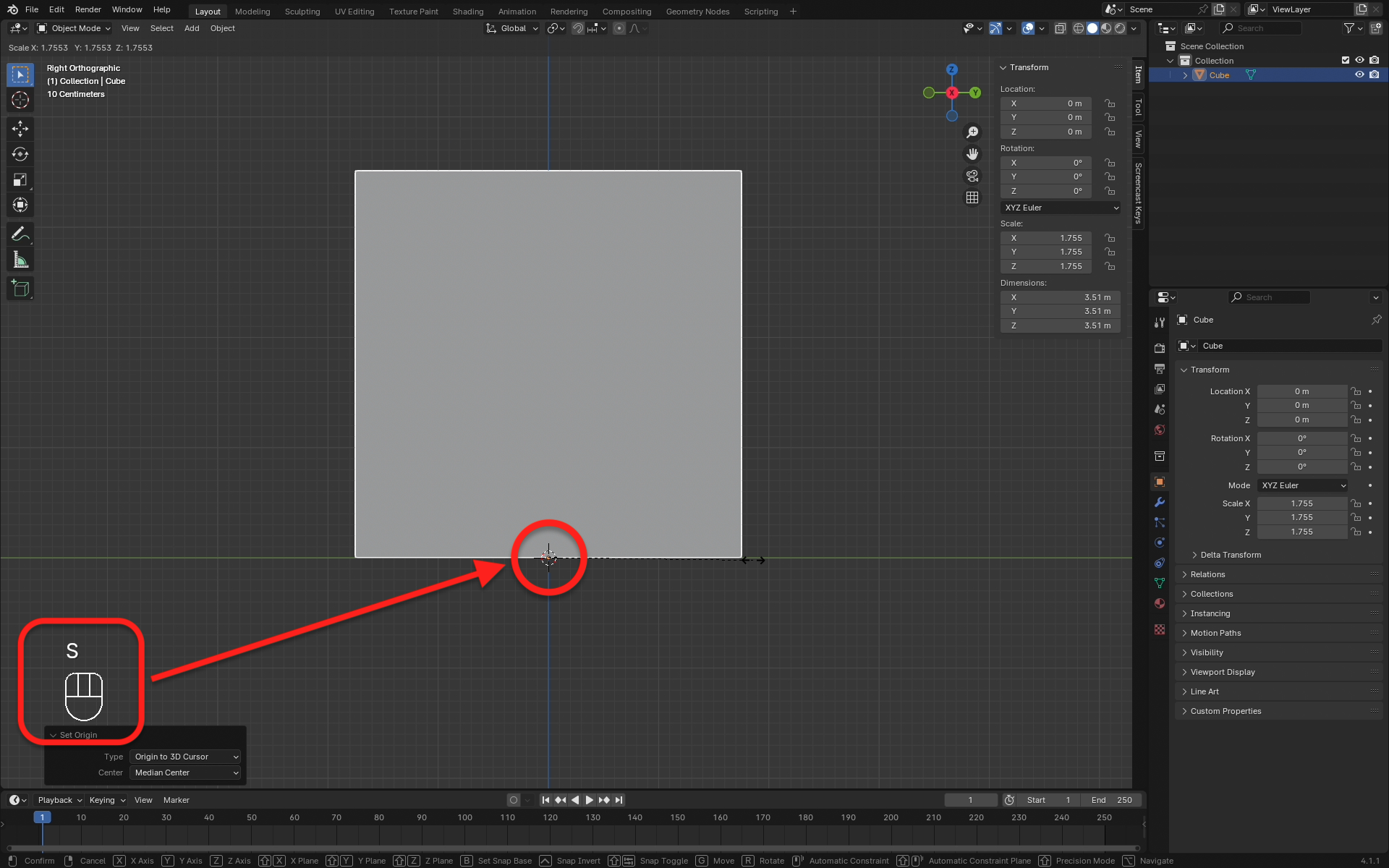
「S」をクリックしCubeのサイズを変化させると "下" を軸に大きさが変わっていることがわかります!

この方法は、3D Cursor の位置に中心点を移動するというものなので、
3D Cursor を移動させてオブジェクトの下以外にも
好きなところに中心点を移動させることもできます。