概要
Unityの背景を変更するにはどうすればいいの?


この記事でわかること
・メインカメラ から背景を変更する方法
・UI の Image を使用する方法
手順
ここでは,背景を変更する方法を 2つ 紹介したいと思います。
- メインカメラ から背景を変更する方法
- UI の Image を使用する方法
メインカメラの背景を変更する方法
シンプルな変更でよければこちらの方が簡単です!
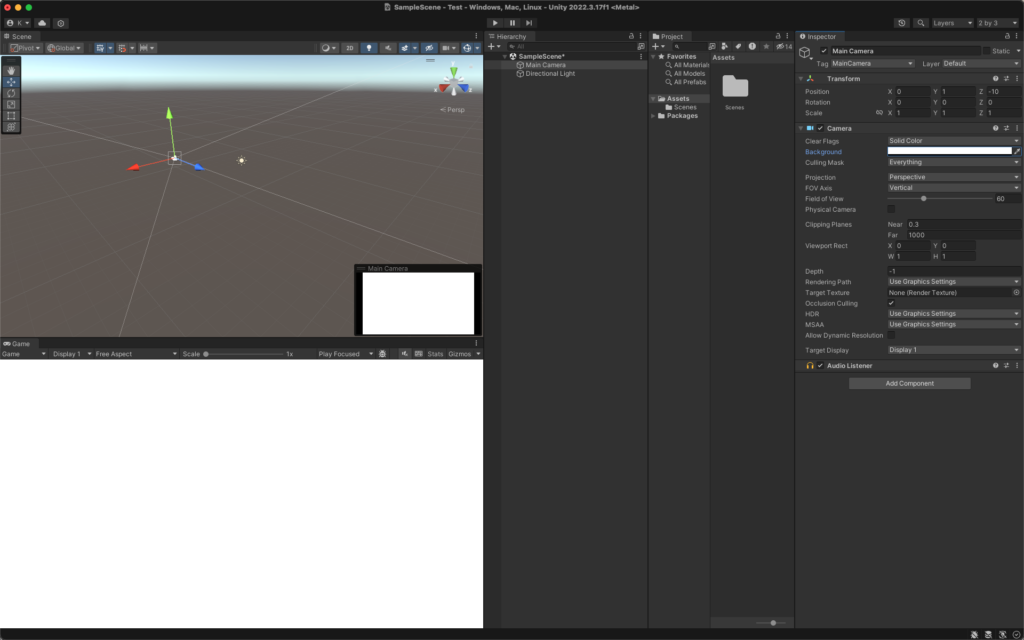
ここでは、メインカメラの設定を以下のように変更していきます。
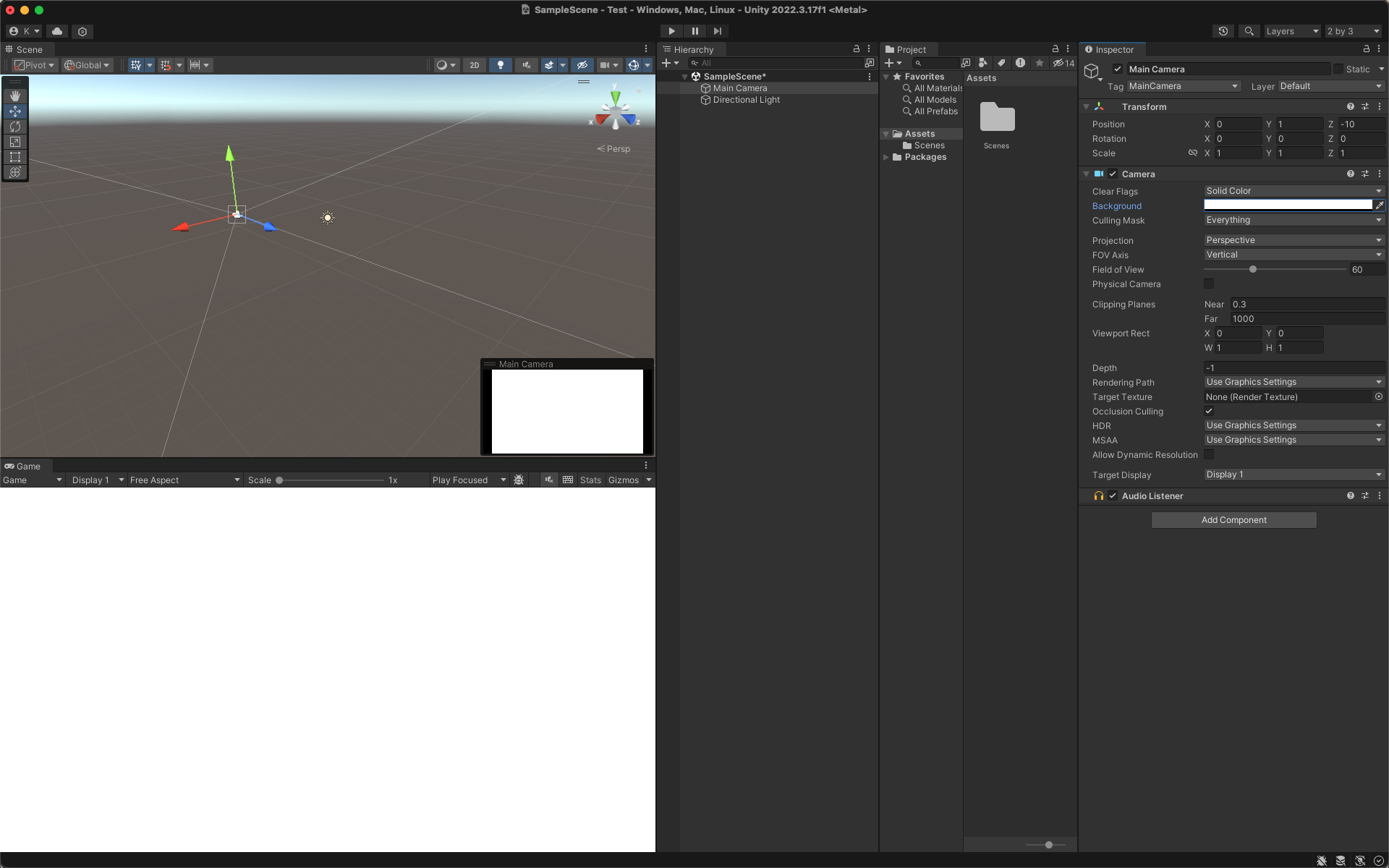
Main Camera > Inspector >

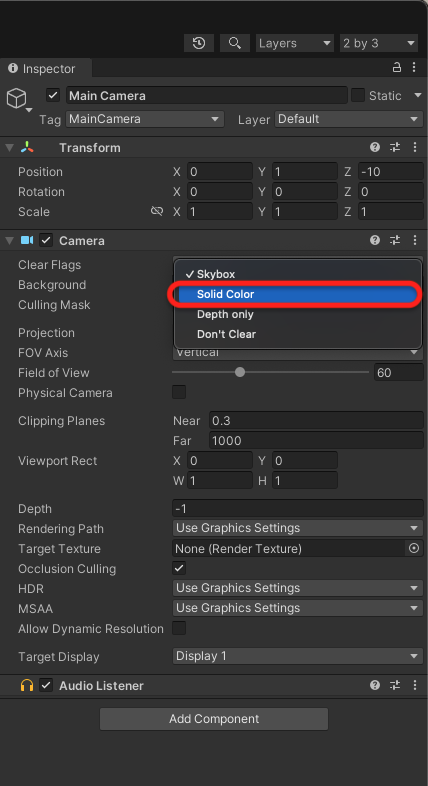
Clear Flags > Skybox > Solid Color を選択します。


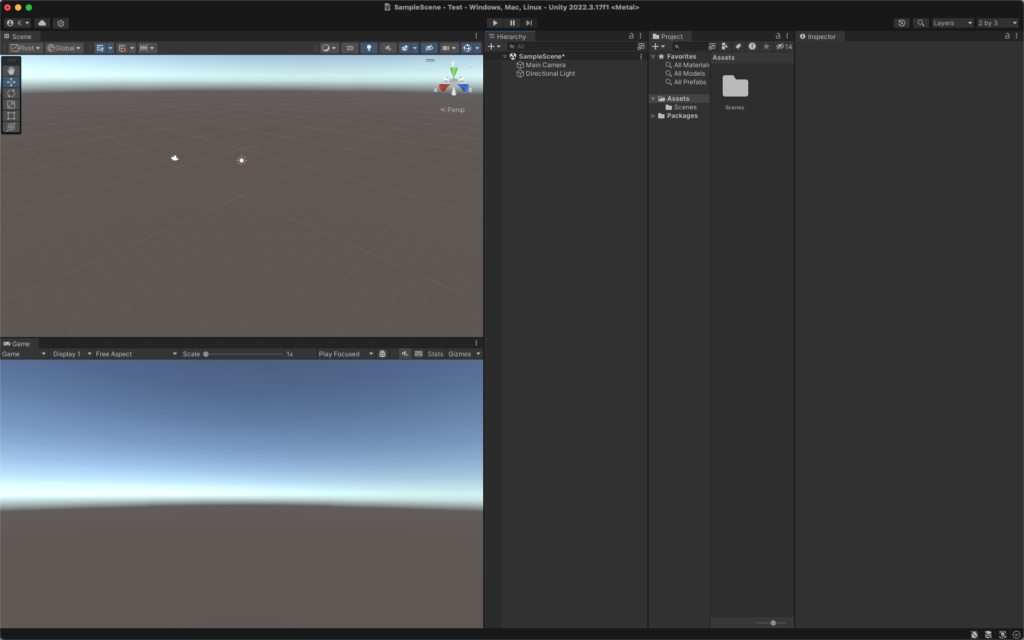
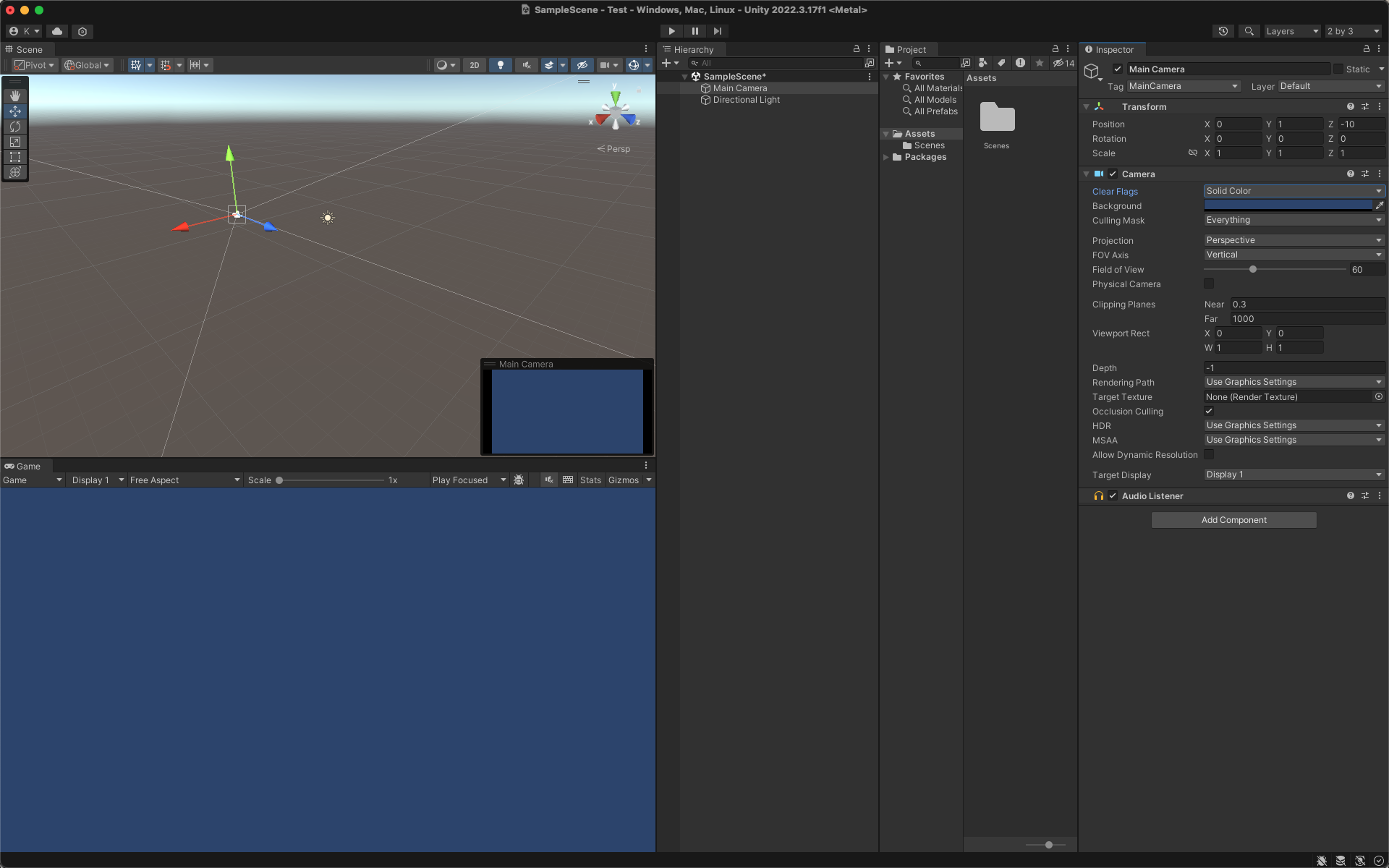
これでゲーム画面が 紺色 に変わりました。
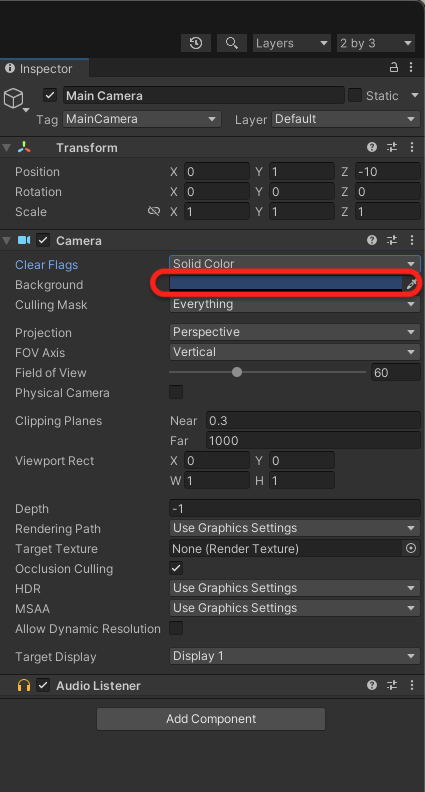
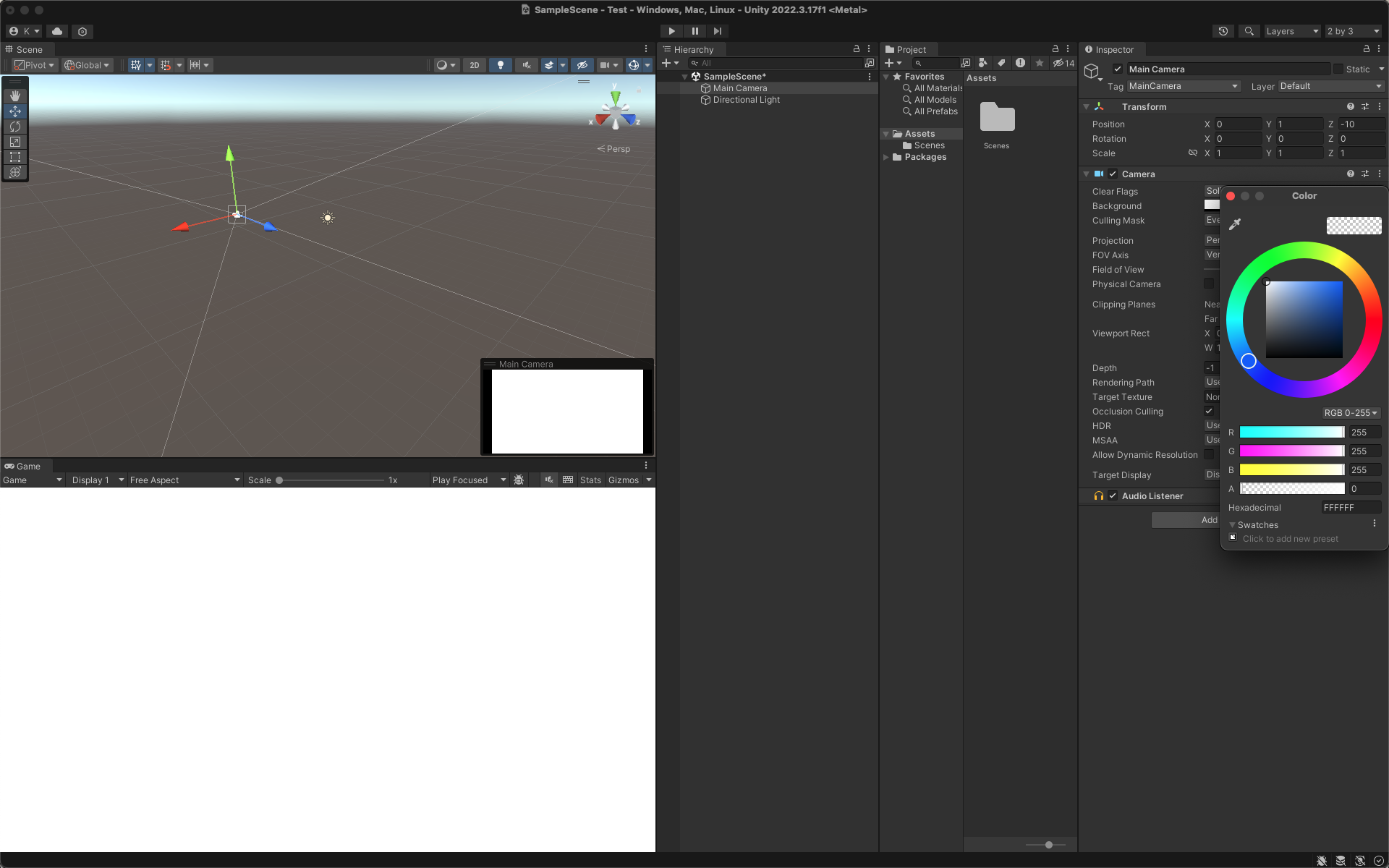
次に、背景の色を変えるためには
Background > 好きな色 を選択します。
今回は 白色 に変更しました。


これでメインカメラから背景を変更することができました!

UI の Image を使用する方法
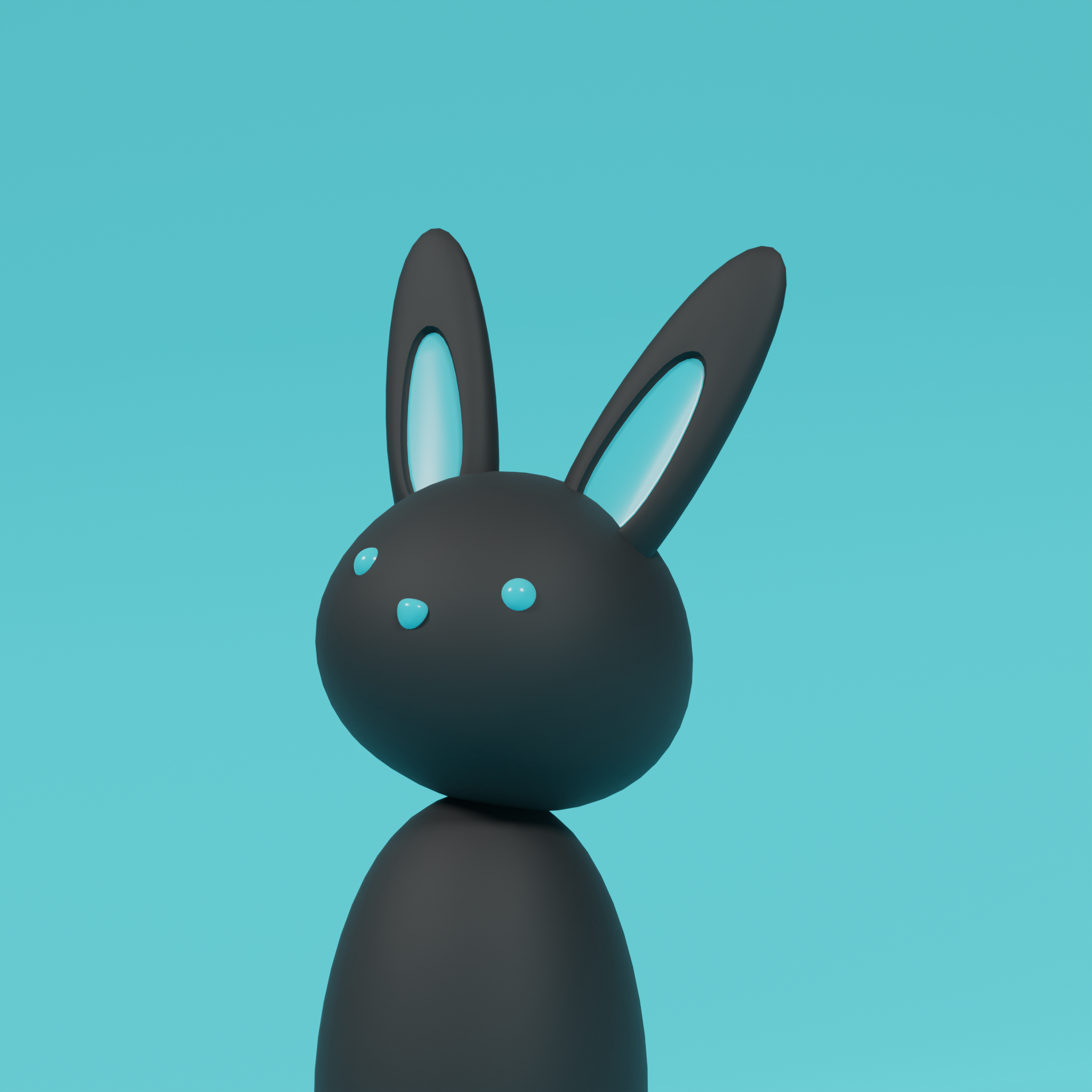
背景に写真やイラストを挿入したい場合はこちらの方がおすすめです!
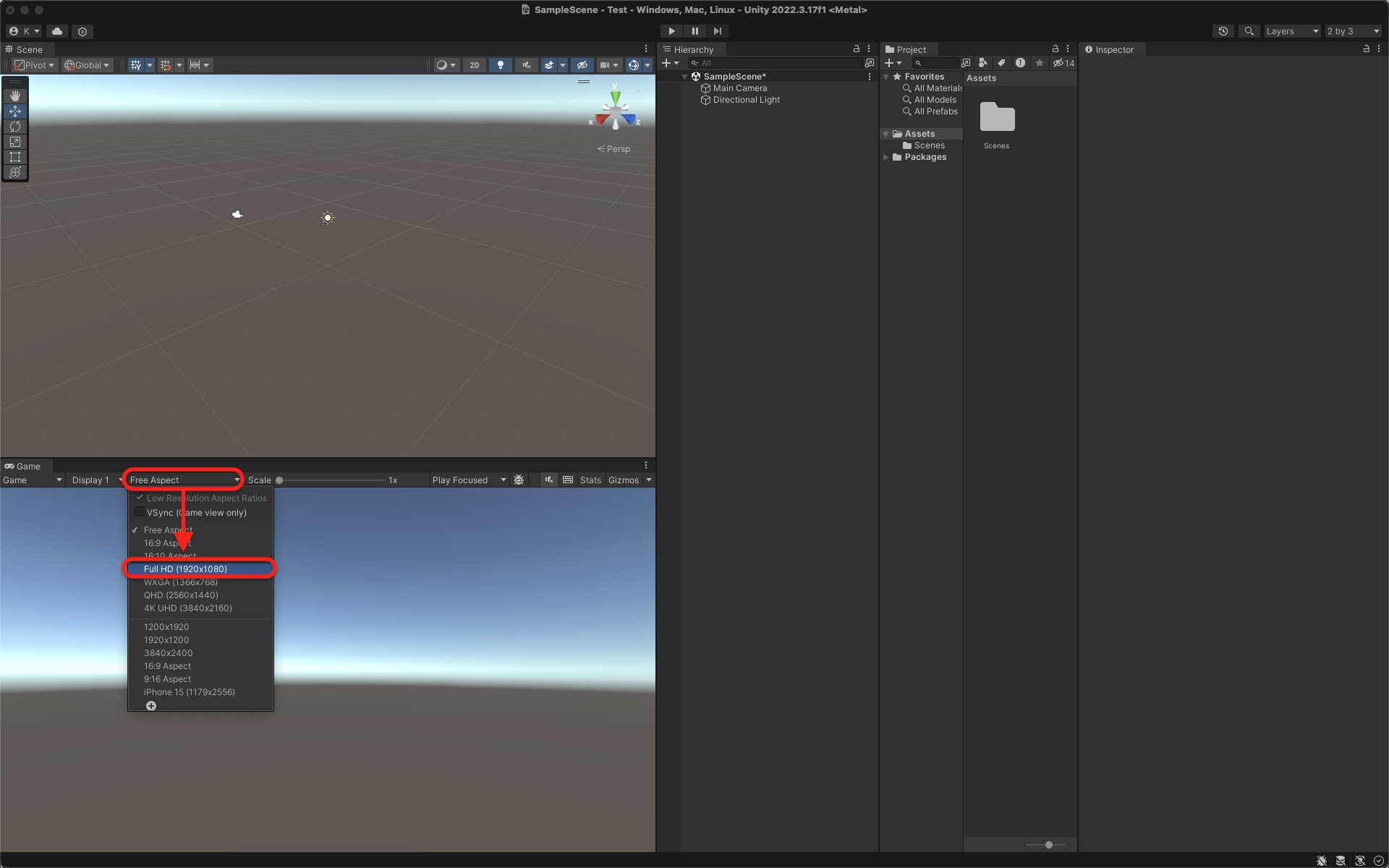
まずは、ゲーム画面の Free Aspect > Full HD (1920×1080) を選択します。

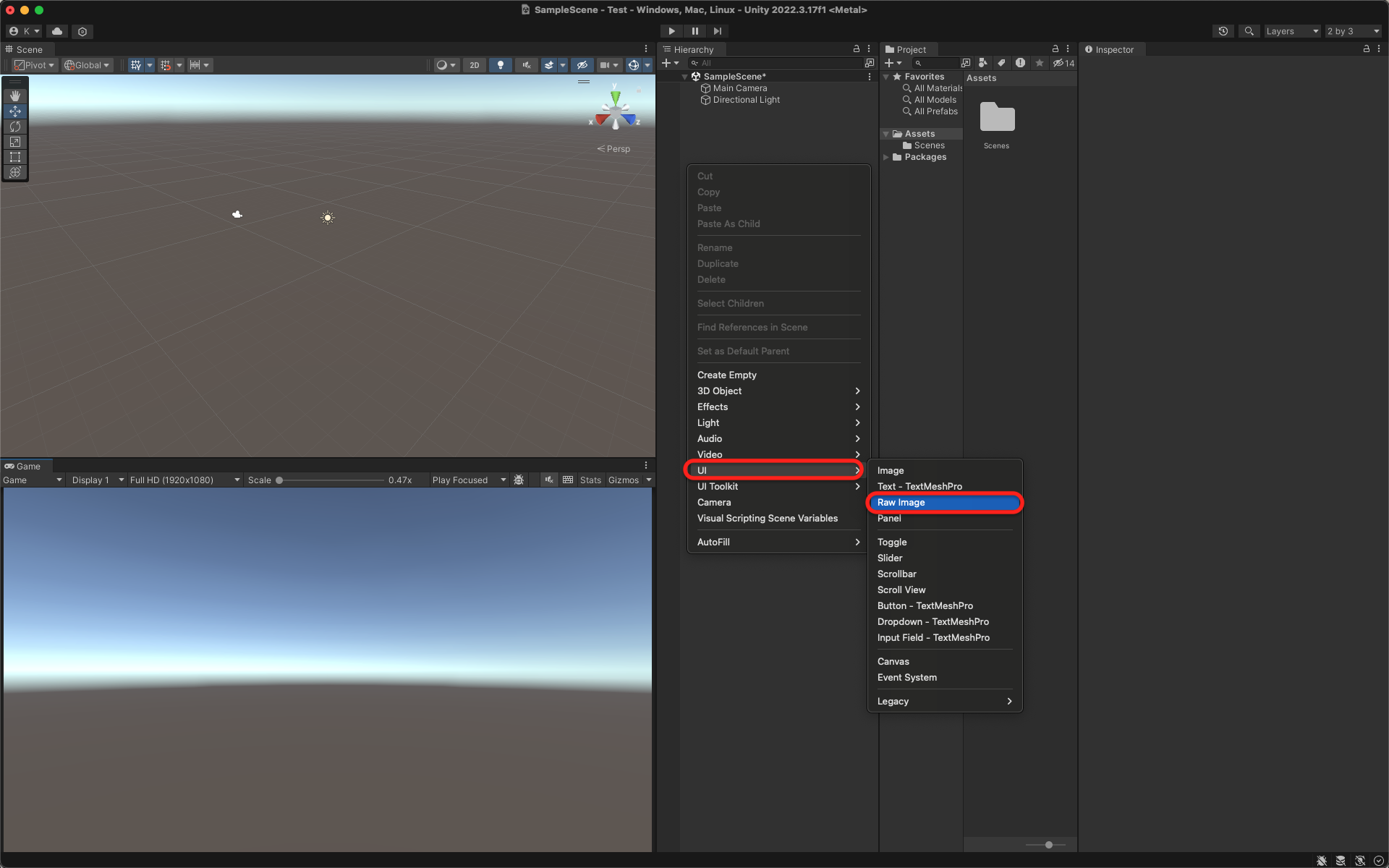
Hierarchy の辺りにマウスを持ってきて 右クリック をします。
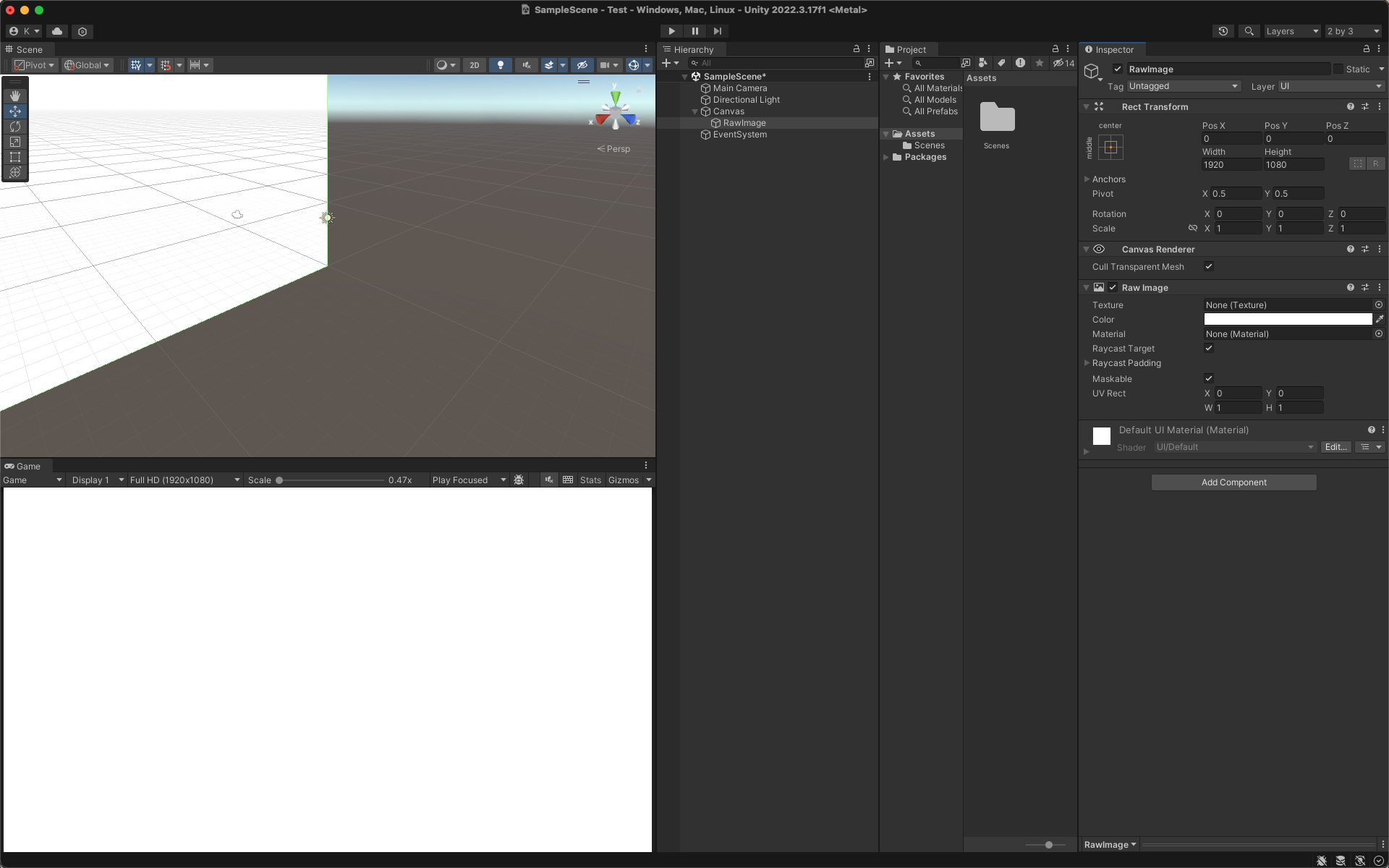
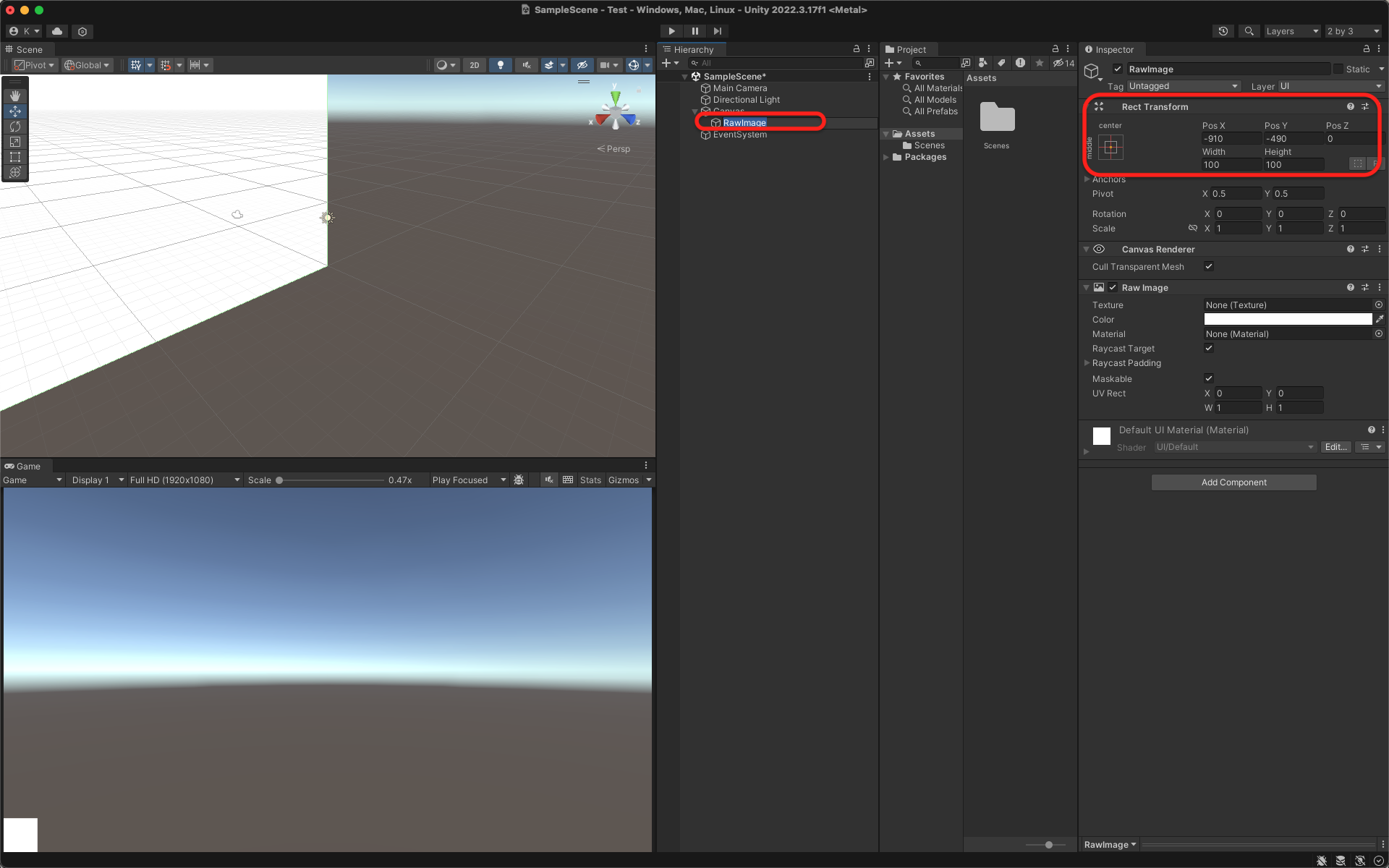
UI > Raw Image(Image で大丈夫です)を選択します。

ゲーム画面の左下に Raw Image が追加されました。
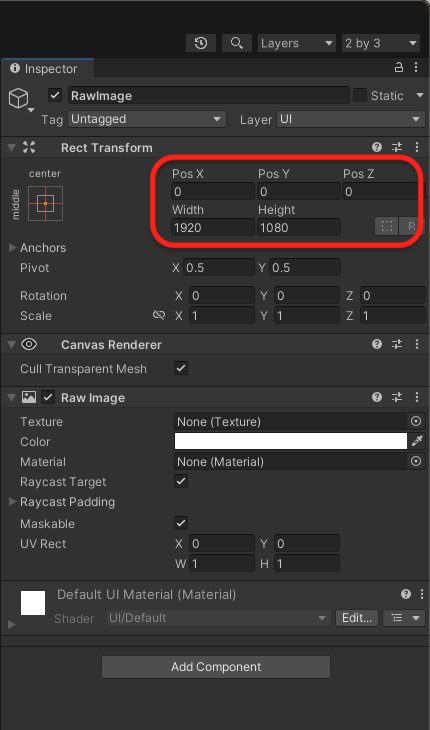
次に、 Raw Image を選択した状態で、 Inspector から、 Rect Transform の値を以下のように変更していきます。
PosX:0
PosY:0
PosZ:0
Width:1920
Height:1080


これで Image を使って背景を変更することができました!